Running a learn together coding group remotely
Jun 13, 2020
Our coding study group Study Jams needed a place online where folks could come together remotely, share and learn together, as we’ve done in person for a number of years.
Here’s the story of how we managed to make it work!
What’s a coding study group?
A solid question! What we call a study group has several other names, like ‘Hack and Learn’, or ‘Coffee and Code’, or ‘Learn Together’, and those are just the ones off the top of my head!
The premise is similar across these, being regularly-held event where people gather, usually in the early evening and:
- Discuss coding side projects
- Chat all things general about coding
- Work on coding side projects
- Get help on from others if you’re stuck on something
- Introduce people or get introduced to programming
At Study Jams, we strongly emphasise how important it is to have a positive, welcoming community.
What changed when going remote?
Not being able to meet face to face presented a number of challenges we had to face (sorry). This includes factors like not being able to easily move over to looking at someone’s screen without interrupting others, or having a side conversation with a person one-on-one while still being able to absorb the general flow of the conversation.
Overall, attending a meetup online is fundamentally different from doing so in person. As my good buddy Flaki put it oh-so-well:
…it’s very different not just because the environment is different — but that we ourselves are different, behaving differently!
💜
Community dynamics
Keeping in mind that being exclusively online makes it harder for people to directly interact, we need to consider what helps people speak up and/or make the most of hacking together:
Catch-up or introduction round
Given that we’re a smaller group (around 4-6 people at a time per session) not a whole lot of introduction to who we are is needed, but some time to catch up since the last session helps get things going. Greasen the wheels, if you will!
If people would rather not have much to say, that’s fine, naturally! It’s important to impose no pressure.
I’ve found that having these helps get the conversation and the topics going.
Technical issues
As online meetings become more prominent through remote work, we all get used to the initial song and dance:
- “Can you hear me?”
- “You’re muted”
- “And bark bork to your dog, too!”
Given the relaxed nature of the learn together event, we were able to push through it.
Long silences
I’ll admit that I have a bit of a fear of long silences during these kinds of events. When having these in person, I was able to see people just hacking away on their projects. But in an online context, where (I had initially assumed) the primary goal is to talk, I was initially scared of the silences, and tried to keep conversations flowing.
It wasn’t until I attended my first Hack and Learn that I noticed how similar these silences were to their in-person equivalents. It was reassuring even, to know we were all just hacking on our own thing!
Enforcing the Code of Conduct
Moderation is key to enforceability during online events. Having a volunteer to help me moderate, and be outside of the core organisers helps keep us accountable.
Furthermore, reminding folks of the existence of said code of conduct at the beginning of a coding session, having it be immediately visible on the website and having a popup reminding folks of its existence when joining a session are a few of the ways ways we can make it visible and more importantly make it clear that we take it seriously.
If you’re wondering why it’s necessary to have a code of conduct, here’s a few reasons written far better than I could have.
Collaborative notetaking
One big takeaway I had from visiting the online editions of the Berlin Rust community’s Hack and Learn events is the concept of taking notes to keep track of what was brought up and links shared during the meetup. One thing that blew me away was that they kept a link to the previous session’s notes!
This serves the purpose of letting folks follow along at their own pace and keep these for later, but what I found myself doing was also going through the older note sets of previous events and seeing what was shared there too! Very handy.
The following is a breakdown of the options for this that we’ve dabbled with:
HackMD
HackMD is a tool for collaborative markdown writing. We were able to use it to share link, code and other resources in real time as we spoke about different topics. The app is open source and can be self-hosted, but they have a free storage plan for open teams, which we are!
Just because we are a tech-oriented study group, however, doesn’t mean we can assume people will be proficient or familiar with Markdown. This is where the rich text editing options come in handy!

Watching the text update itself as people chime in with links to resources or projects of theirs is incredibly gratifying.
Google Docs
Right off the bat, I’ll say we didn’t try Google Docs, but it being one of the most-used tools for this led us to consider it as an option.
The familiarity of a text-processing environment coupled with the ability to do so in a collaborative way made it an interesting venue. Big concern for us was that not everyone has a Google account.
Turns out, though, that you can view and edit Google Docs without an account, so there’s that!
We ultimately settled on HackMD.
Voice/Video Chat
One of the most commonly seen media used for online meetups is using video chat, in the format of each user having a camera and a microphone.

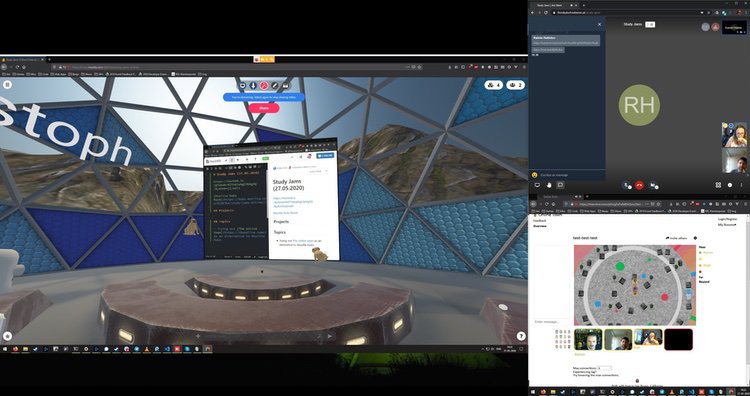
ALL the platforms!
As shown in the above image, we had quite the experiment! We were jumping around a whole bunch of these, which I’ll go over now:
Jitsi Meet
Real quick, we opted not to try out Zoom, due in part to security issues that come with its ubiquity (Zoombombing comes to mind as an example), and the fact that we had a local Jitsi instance available to us, thanks to Stefan, one of our dedicated members, and his generosity!
Jitsi is an alternative to Zoom, allowing us to have video chats with screensharing on the fly. A few reasons we were drawn to it include it being open source software, and having our video chats be fully encrypted!
The way this works is by using a browser API called WebRTC, short for Web Real-Time Communication. This allows a Jitsi server to set up the connection, but the actual transfer of data only takes place between the video chats, without the server acting as an intermediary.
This being a WebRTC technology also affords Jitsi the feature of having any number of chat rooms. The URL of the room creates that room dynamically, meaning that room will exist provided there’s at least one user in that call. After that, poof! It’s gone. It also allows us as moderators to enable a room only once a moderator comes in. This also prevents abuse.
This same advantage however becomes its caveat. There were some issues getting the implementation of WebRTC on Firefox, which is being worked on. At the time of writing, users on Firefox can access Jitsi meetings, but Stefan noticed some increased loads coming from those users.
I haven’t experienced this myself, as our meetings tend not to exceed 10 people, but there would appear to be a limitation of 75 people per room, though this is on Jitsi’s server itself. Not just that, but as shown in the link here, the experience starts to suffer with 35. Something to bear in mind!
Something that Zoom provides that’s been pretty successfuly during meetups however is the concept of breakout rooms, where people are randomly assigned a room during a break with a handful of folks to chat to. This can in theory be done with Jitsi, but requires some manual room assignment.
Mozilla Hubs
Brought to you by Mozilla, it’s Hubs!
I could go over what Hubs is, but who better to explain than the Hubs team themselves! In their own words:
Hubs is a social VR platform that runs right in your browser. With Hubs you can create your own virtual space with a single click and invite others to join using a URL. No installation process or app store required.
Watch videos with friends, give presentations, or meet with colleagues remotely. Hubs makes it easy to connect with others and share images, videos, 3D models, and more.
Hubs works across platforms. Got a VR headset? Awesome! If not, you can use your desktop computer, laptop, tablet, or mobile device.
Essentially, we can use Hubs to set up a room where folks can come in and hang out, but in 3D! Folks with most kinds of devices can join in and chat!

Having these nice avatars means we can roam with as much anonymity as we want. We can also use objects in 3D space imported from 3D modelling environments to enable screen sharing, or… webcam sharing.
 As you can see, Santa felt my presence.
As you can see, Santa felt my presence.
I very much appreciated the Hubs team’s tips on running successful events, such as Discord (A community chat/voice/gaming platform) server integration, setting it up with your code of conduct, and more.
Another factor that’s makes Hubs an extremely interesting choice is it aims to solve a big problem with most video chat services as a concept.
See, at an in-person meetup if you like you can easily have side-conversations by taking folks aside to talk to them. This doesn’t work in environments like Jitsi, though, because everyone talks at the same volume, no exceptions nor possibilities for side conversations. We could perhaps set up side rooms, but the action of moving from one conversation to another naturally is kind of lost.
That’s where the Hubs comes in with spatialised voice chat!
What is spatialised voice chat?
Unlike video conferences, where it’s expected that only one person can talk at a time, spatialised voice chat involves making the sound come from (and be as loud as) the position of the person’s avatar is at the time. If someone is far away from you, you’ll hear their voice more faintly than you would right next to you.
Hubs has this feature from the get-go making it a breeze to have this kind of voice chat.
Trying this out as an experiment was so much fun! I can imagine it would have been even moreso with a VR headset, which we didn’t happen to have, so I don’t have first hand experience from within the group!
When it came to using Hubs as a space to do social coding, that’s when we came upon a couple of sticking points.
One thing that I hadn’t considered moving into this kind of a 3D space, especially in a laptop/desktop browser where you’re expected to navigate said 3D space, is that these controls aren’t immediately familiar to someone who’s relatively new to the concept. Don’t get me wrong, this has nothing to do with the on-screen instructions or documentation, on the contrary, they do a terrific job of giving you a primer to navigate the 3D space!
Problem is that this requires a certain amount of time to become familiar with the concept of navigating a 3D space, from a first-person perspective, even! We spent some time trying to drive home the idea that someone could not see what their avatar looked like because they were looking at the world in Hubs through the eyes of their avatar, for example.
Furthermore, maybe ironically seeing as I just mentioned the wonders of spatialised voice chat, we did find ourselves wondering many times if we could just set a general volume for everybody and disable the spatialised one. This was mostly due to the fact that:
- We’re a small group
- We wanted to play around with Hubs’ features off to the side, but found that if we were on the other side of the map spawning rubber duckies, we weren’t able to hear each other!
The Online Town
This platform was brought up during my first attendance of Berlin’s Rust Hack and Learn.
When we were playing around with Hubs a few weeks later somebody said:
Is there a 2D version of this?
That reminded me, this is exactly what Online Town aims to do!
This is a free service that allows you to set up free rooms to have spatialised chats!
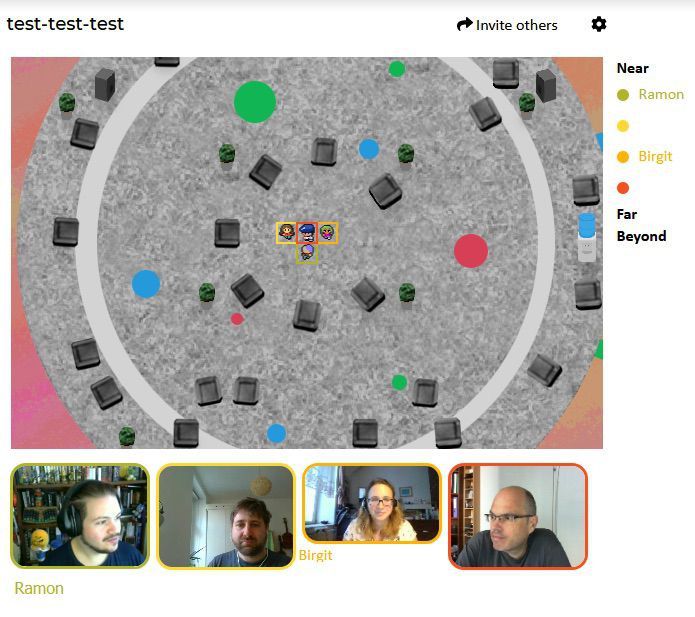
Similar to how Hubs does it, you have an avatar (with fewer options for customisation). You then walk around a 2D world and chat with each other!
 Now with faces to match the avatars!
Now with faces to match the avatars!
One strong difference you might notice with Hubs is that from Online Town right away allows folks to show their webcams. It creates a border around each avatar and the webcame to help distinguish which avatar is speaking.
As previously mentioned, Online Town has spatialised chat. This extends not only to the voice chat, but also the video chat! The further you move from an avatar, the more faint the video feed becomes, like they’re fading away! Their voice becomes more distant as well.
The immediate advantage here for people who are less familiar with navigating a 3D space is that the onboarding process is a lot quicker. The top-down viewing angle of the characters helps folks understand where they are relative to others.
Online Town made it really easy for us to break off and have separate conversations and even keep background ones if we wanted to. Having fewer “toys” than in Mozilla Hubs kept us focused (though this is not really an issue, as we were experimenting!).
The one major caveat I found in using Online Town for the purposes of shared learning is that there is currently no option for screen sharing. Given that it’s a fairly new platform however, I’m confident more will come! In a way, it already seems to be happening with Gather, an initiative that was “spun off” from Online Town.
In hindsight though, given that we were a small group (the 4 pictured above) the question then became…
Do we really need spatialised chat at a small group size?
This became a sticky question.
I’m not saying we didn’t, but it did start coming up when it was only around 4 people in a learn together environment. I think this’ll be different when we try learning together in a bigger group size! For the rest of our day of experimentation, we stuck to Jitsi.
What other options are there that came up?
A few that we didn’t get around to:
Calla
Calla is a plugin for Jitsi Meet servers that offer a service not unlike Online Town’s, where folks can do spatialised chat! We didn’t get around to trying it, as it would have had to be installed, but it looked promising. If it’s developed on top of Jitsi Meet, it probably supports screensharing, too! Will have to investigate.
Visual Studio Code Live Share
This just casually came up during the Rust Berlin “Hack and Learn” and it blew my mind. We were using Online Town and somebody brought up an issue they were having with their code. When they realised Online Town didn’t have screensharing, they just opened up a Live Share instance on their VS Code.
It was amazing! We were able to connect, almost like we were screen sharing, except from the “comfort” of our code editors. Soon, you won’t even need to have VS code installed, because they’re working on a browser version!.
This isn’t all that new as a concept, sure, it can be done with a terminal and tmux, which works great for my Vim key fingers, but having it built into one of the most popular text editors opens things up a whole bunch!
With this kind of editor sharing, one major part of the need for screen sharing is reduced! Would it be completely gone? No. We’d still need it for sharing things like websites, reading docs, giving presentations, etc.
Wrap-up
When we started out as a study group in person, a few of us preferred to spend most of the time rockin’ some headphones and being around people while they hacked on their stuff. Others wanted to relax, have a coffee, and see how they could help folks get unstuck in their coding. Or others just wanted to hang out and talk tech or community. Being around people working on their stuff can be a huge motivator!
We hope replicate this experience in an online fashion. Have we figured it out and have a perfect recipe, now that we’ve been at it for a few months?
Absolutely not.
What I’ve learned during this time is that this tech and environment is still at a fledgling stage. There’s lots to try and learn. Some of it might stick, some of it might not. Some of it will work wonders for some groups, but not for others. It’s important to try stuff out!
Yo, I’d love to hear about what your thoughts and experiences are with doing hack togethers online. Hit me up!.
Buy me a coffee @hola_soy_milk